
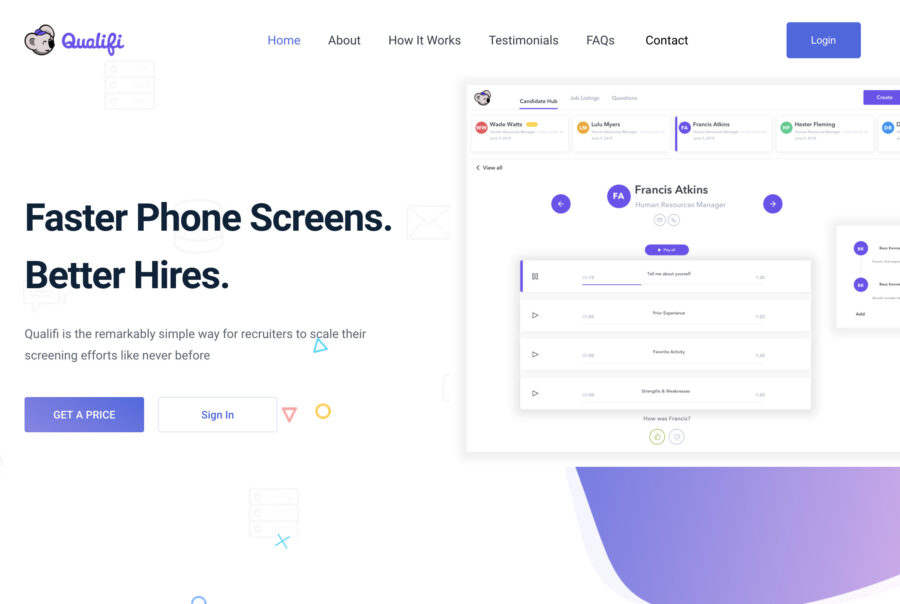
Qualifi serves human resource professionals by streamlining the interview process. The user sets up a series of questions they want to ask candidates, and then invites them to participate in an automated interview. The system takes care of scheduling the interview by phone or email, then it calls them at the scheduled time. It gives the candidate directions, plays the prerecorded questions, and records their responses. The HR professional can then review the candidate’s responses whenever they wish.
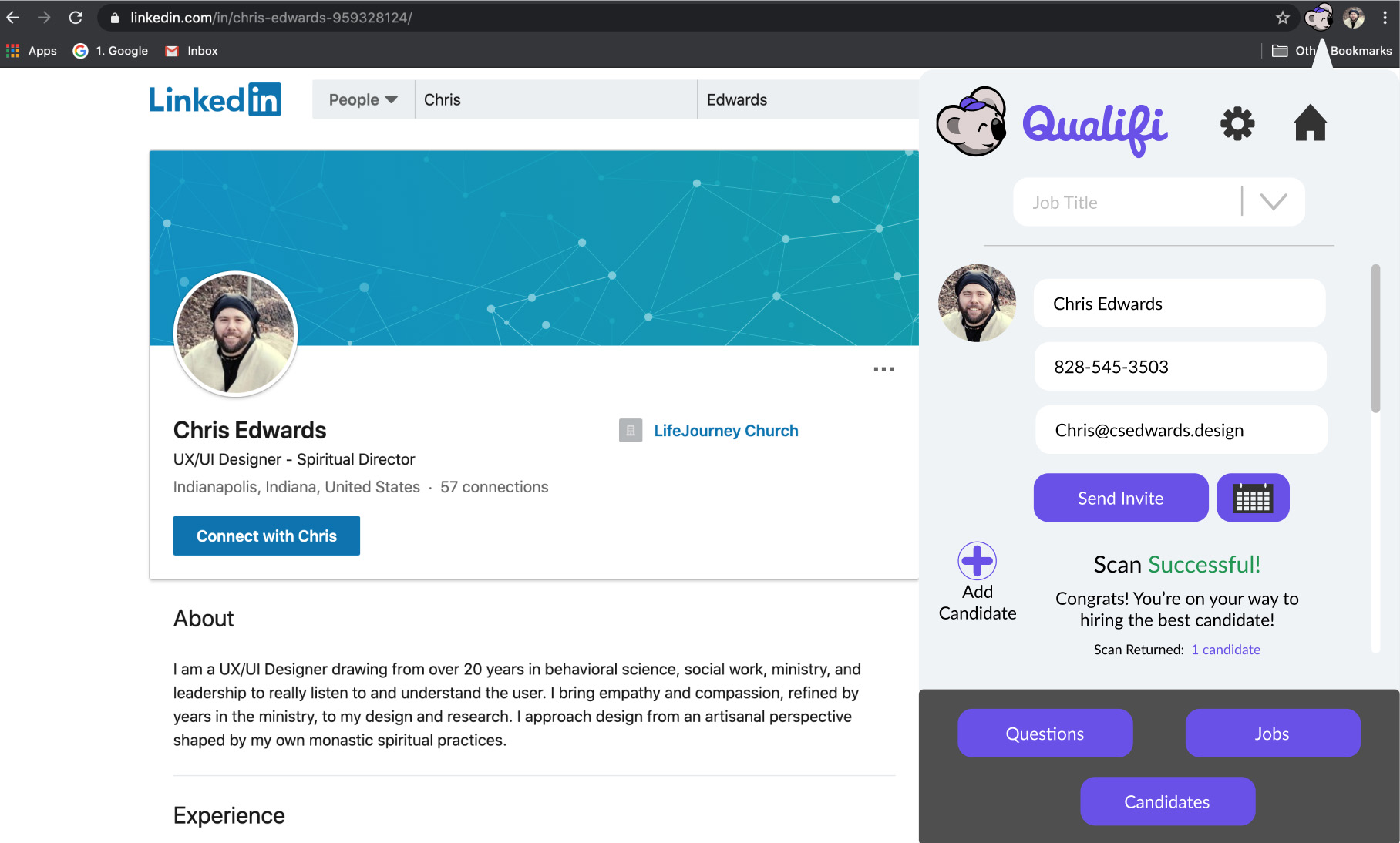
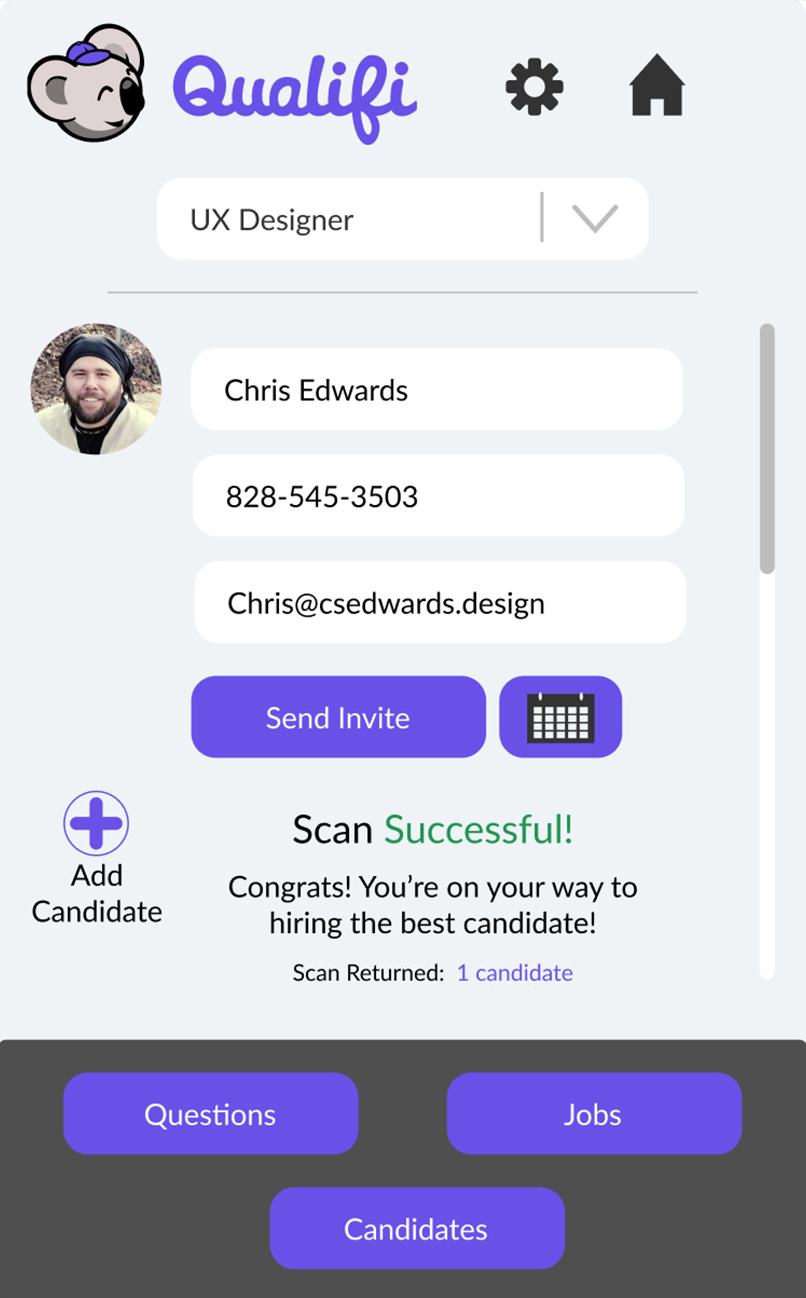
Problem: Qualifi’s users were expressing frustration that they had to keep switching between recruiting websites like LinkedIn and the Qualifi app. In response we designed a chrome extension that could scrape the data from any site they were on, and allow them to invite the candidate to a job posting without ever leaving the recruiting website.
Role: My role on this project was to complete the layout, design and prototype for the project.
Timeframe: We had one week to complete our design, conduct our user testing, and present our prototype and findings to Qualifi.

In addition to completing a fully functional prototype, with all of the features of the main app, our prototype also solved several user concerns with the main site as revealed by our user testing.
Concerns Addressed:
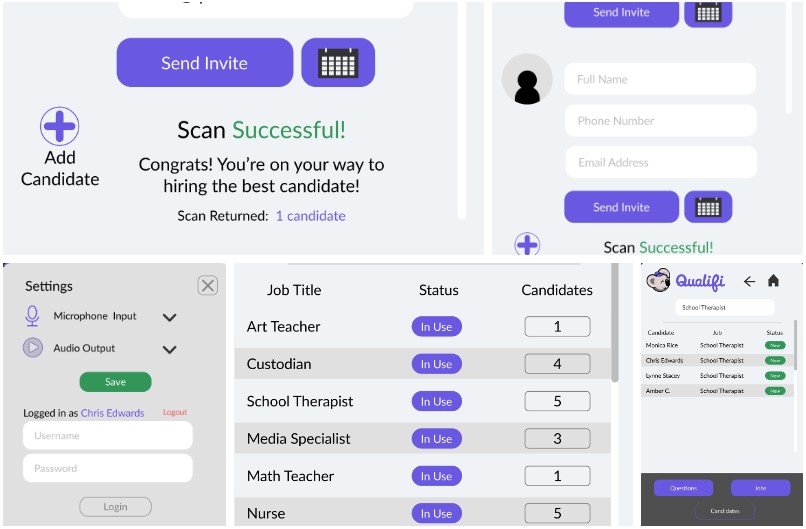
- Users wanted to be able to schedule an invite so that they could still send invites if they were working late into the night.
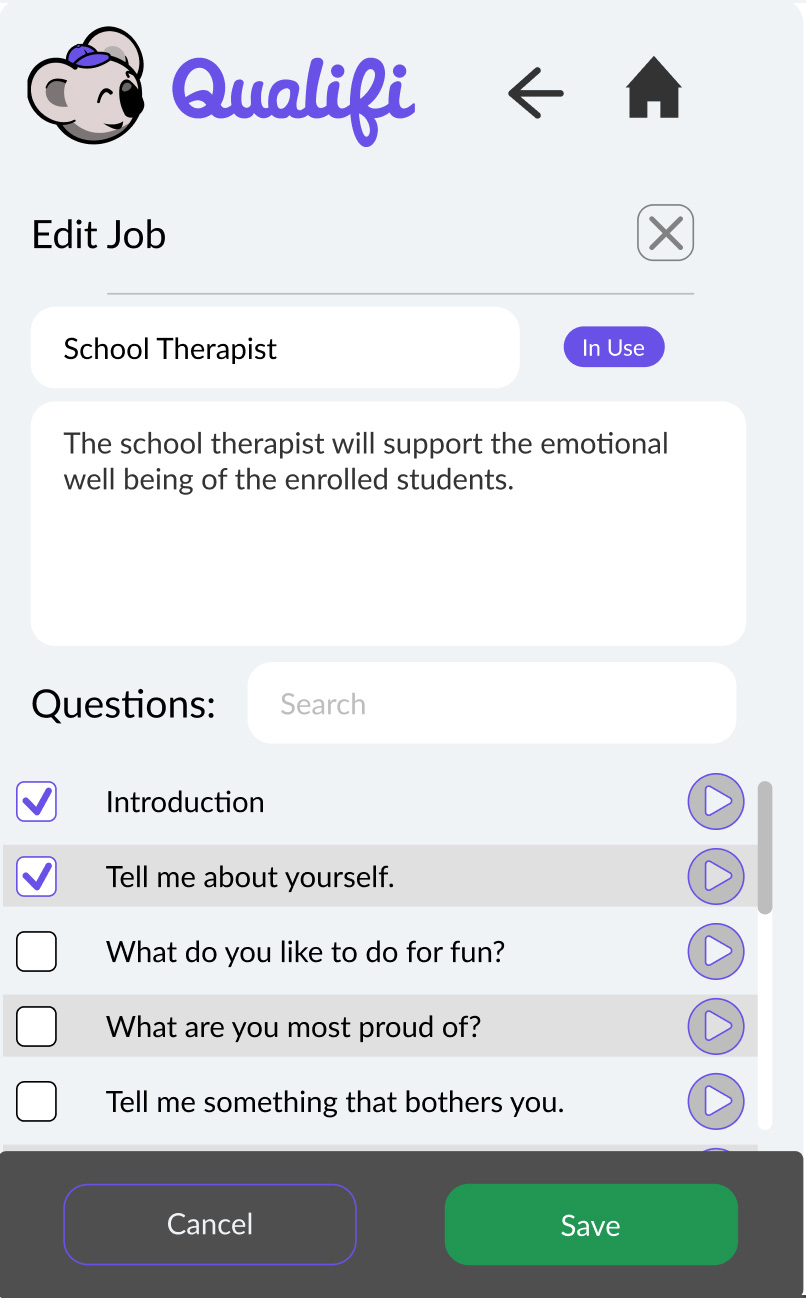
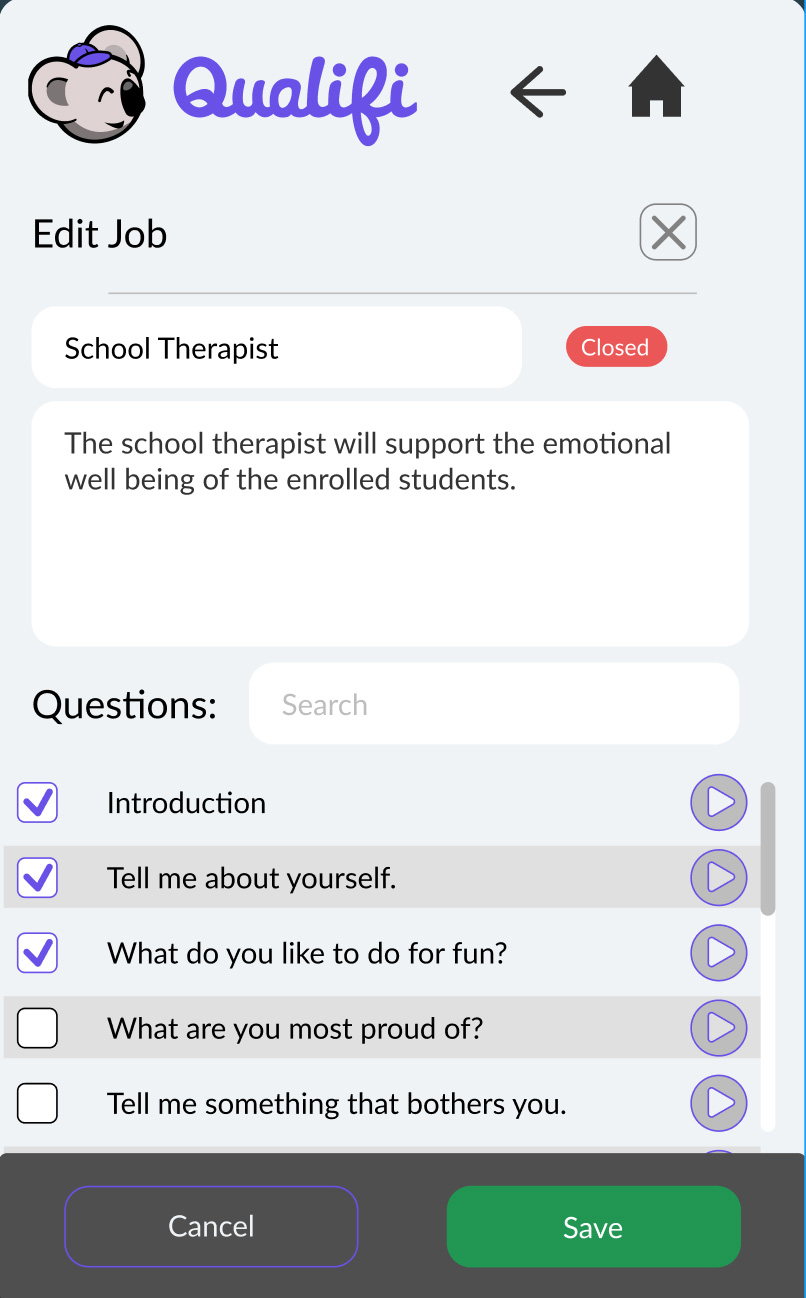
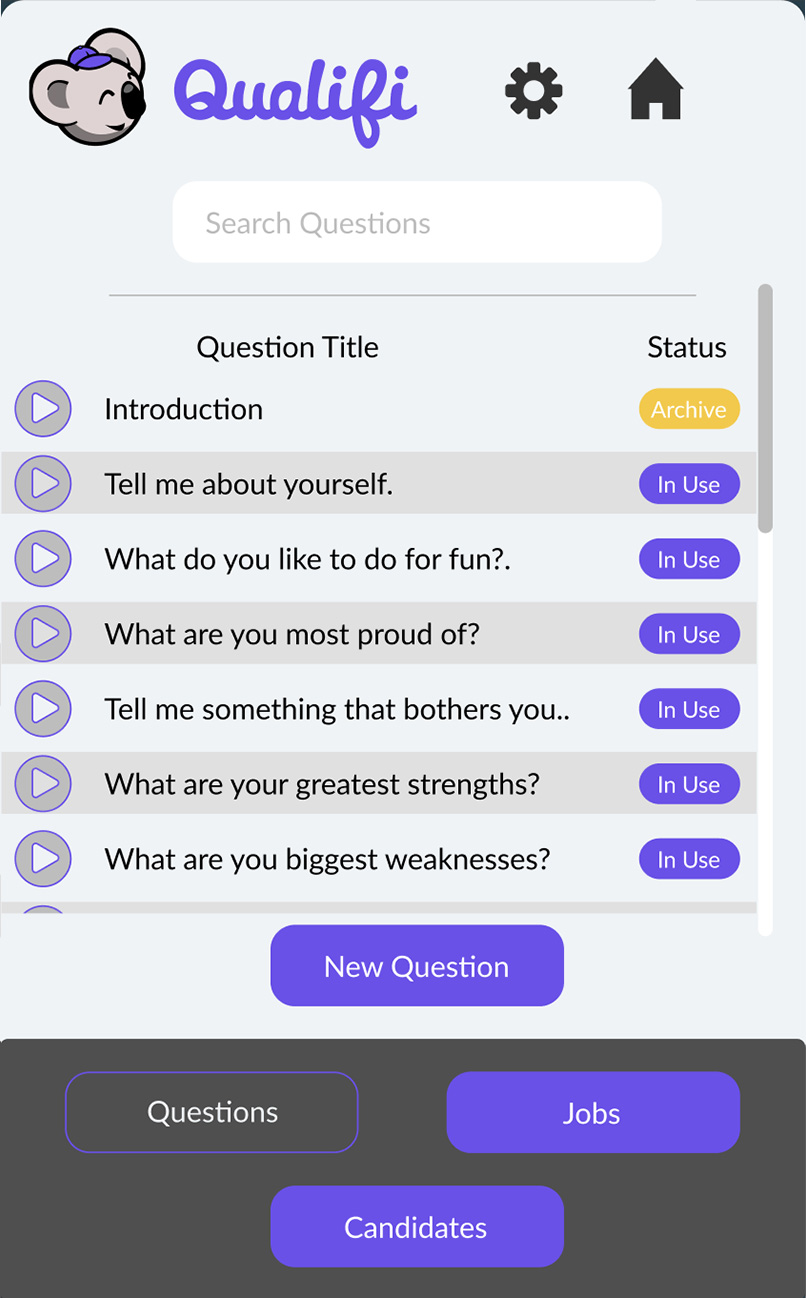
- Users wanted to be able to add questions to a job rather than create a new job every time they wanted to add a new question.
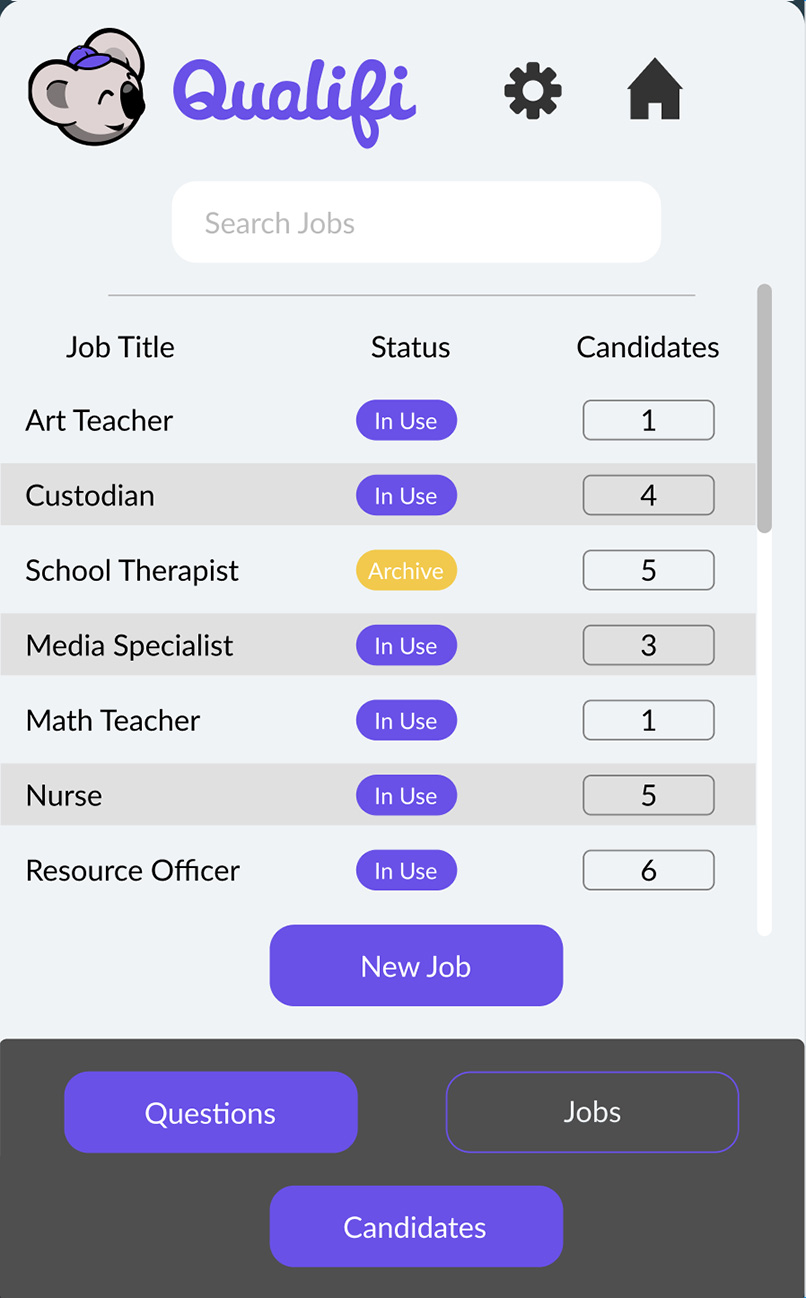
- Users wanted easier access to close or archive jobs and questions.
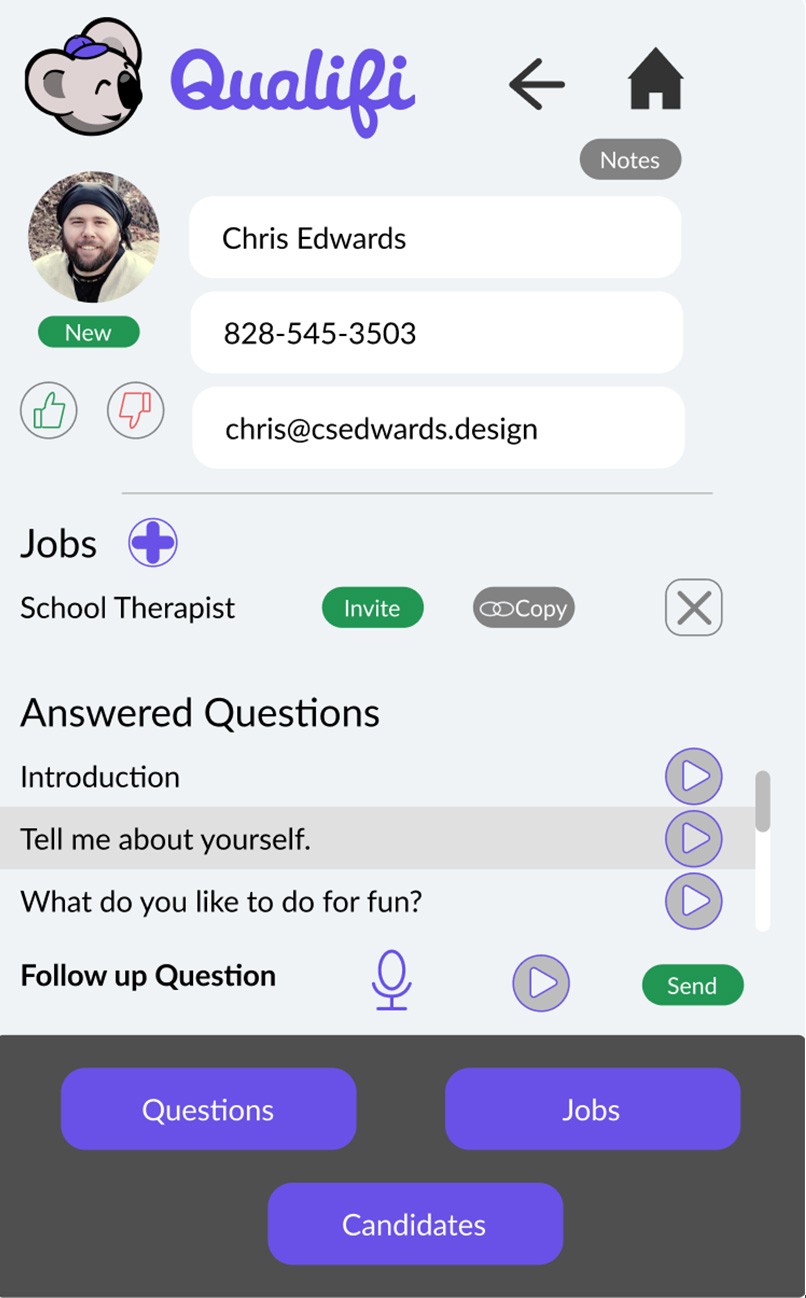
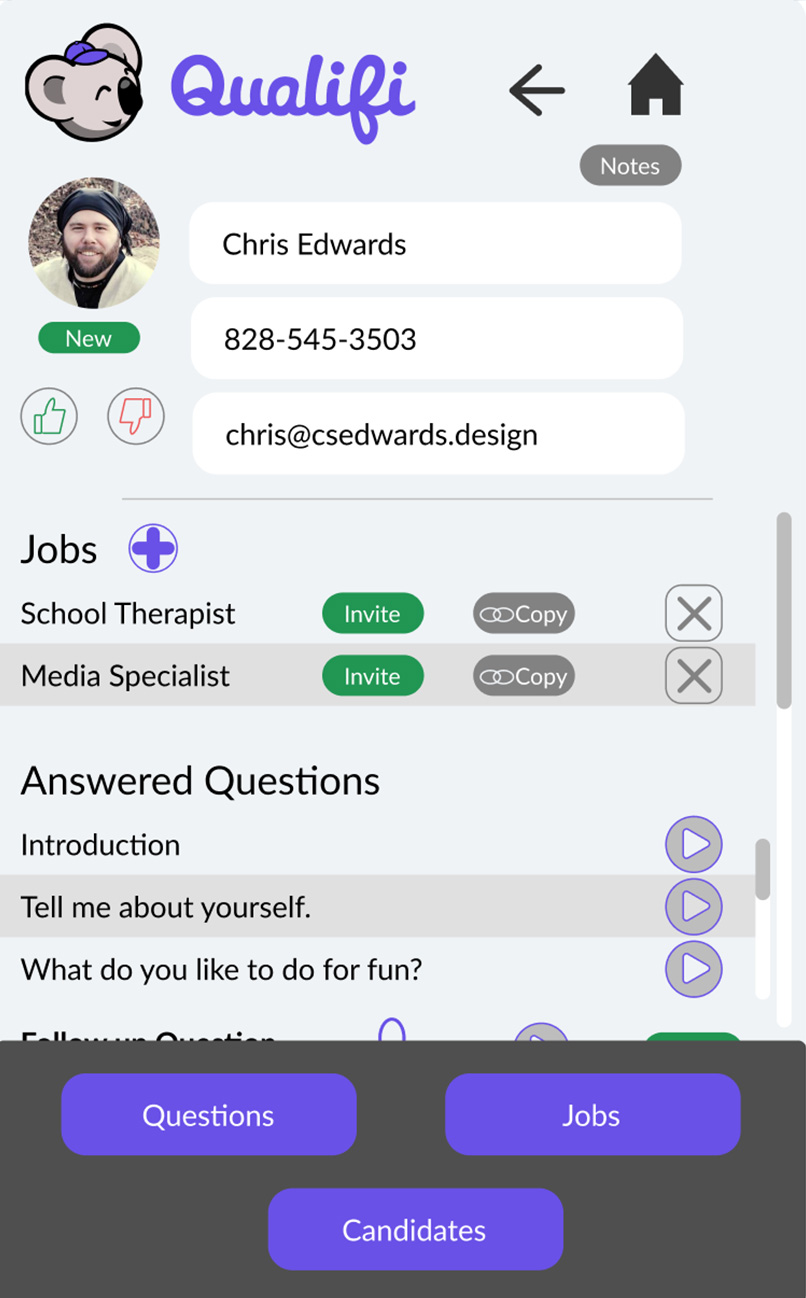
- Users wanted the ability to invite a candidate to more than one job.







User testing throughout the iterative process allowed us to deliver a more refined product at the end of our timeline. Here are some examples of features inspired by users.
Additional Features:
- Scan Feedback: When you first open the extension it automatically scans the page for candidate information. User’s wanted some notification that this scan was successful, and how many candidates were returned in the search.
- Manually Add Candidates: Users wanted to be able to add a candidate by hand from the same screen, so that they could add a candidate from another source without leaving the page.
- Microphone/Speaker Selection: Users wanted to be able to control what microphone and speakers were used by the extension, so these were added to the settings page.
- Visual Hot Spot: Users wanted a visual cue that they could click on candidates to see which candidates had applied for a specific job.

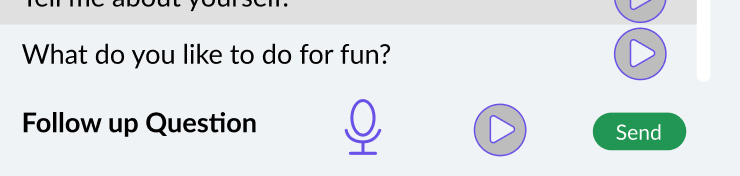
Favorite Feature:
As I spent more time in this app myself I really wanted to see the ability to send a follow up question to a candidate without adding it to the database. This feature was added to the prototype and highlighted in the presentation. Qualifi loved the idea!

If you want a quick peek under the hood you can view the Figma file below: